大家好,我是ai探索@老王,一个在AI探索路上的创业者,今天给大家拆解小红书趣味表达梗图的工作流过程。可以在coze商店搜索:爆款小红书趣味表达梗图,查看实际效果!
本节主要学习的知识点有:大模型的文案风格控制、大模型图片生成以及图片风格控制、图片合并、循环体的使用,通过一个案例基本把coze的核心都能掌握了,还不赶快实操起来!
最近刷小红书,看到这类趣味表达的梗图非常的火爆,随手一篇图文的点赞量竟高达4w+!
又刷了几十条爆款图文,发现这类图文可以直接通过扣子工作流来批量产出,于是花了不到几个小时便搭建了一个批量产出这类梗图的工作流!先来看一看这类图文的形式和数据:这个账号仅32条笔记就有17.5w的点赞数,流量实在是太好了!
![图片[1]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/1280X1280-4-1024x980.png)
找了下这类梗图的制作教程,原来是通过【AI写文案+AI绘图+图文排版】多个步骤来完成这样一张梗图,一张图的制作起码需要5分钟以上
现在直接搭建一个一键批量生成梗图的扣子工作流,1分钟便可以批量产出多条梗图,效率直接提升几十倍!
即便是不熟悉扣子Coze的新手小白,看完这个工作流的详细教程,也可以快速搭建批量出图的工作流!
先给大家看一下工作流的出图效果
![图片[2]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/1280X1280-5-723x1024.png)
接下来,给大家一个【小红书趣味表达梗图】工作流搭建的详细思路和教程,耐心看完自己就可以直接上手搭建批量出图的工作流了
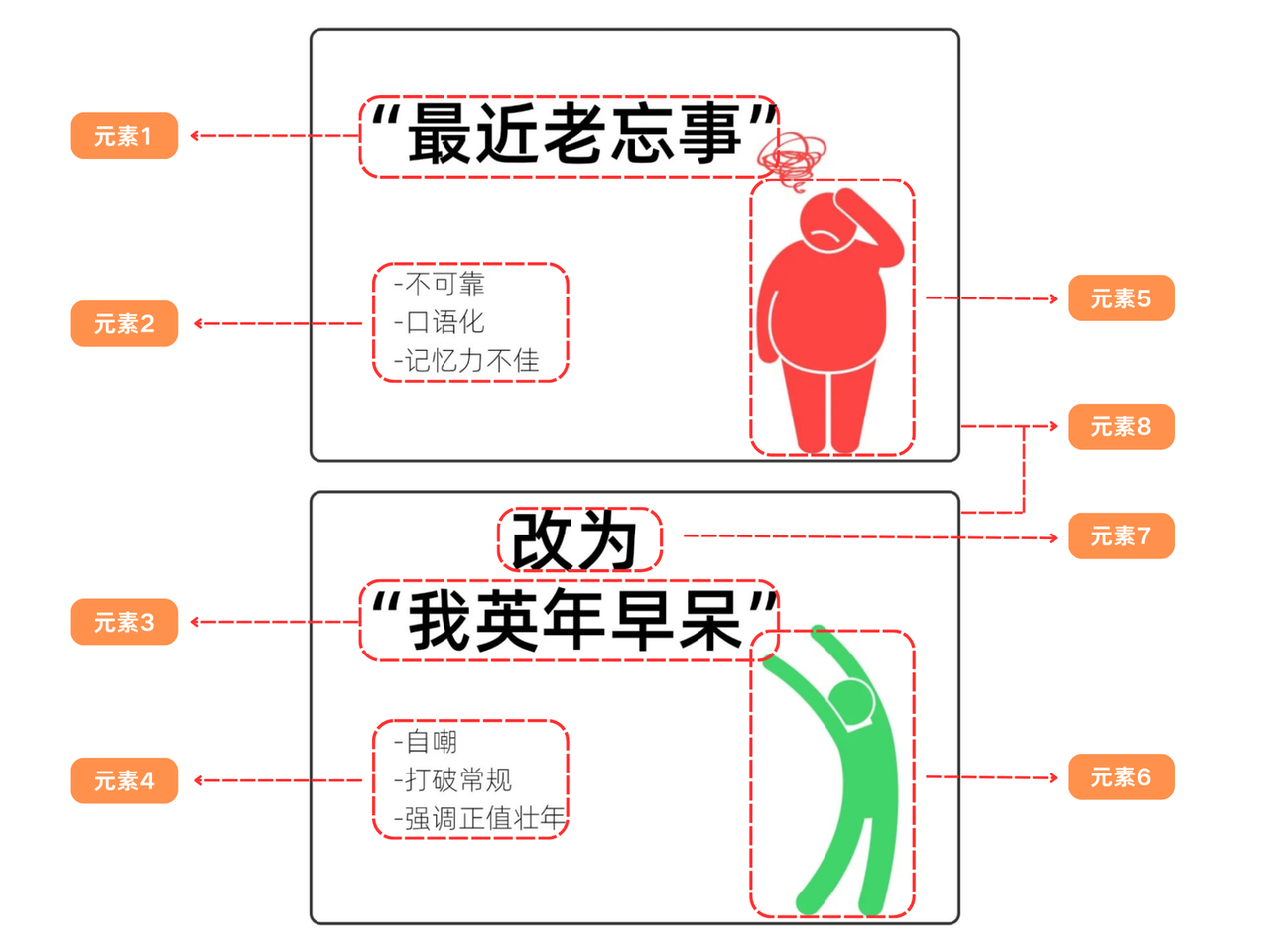
一、图文结构拆解
在搭建这个出图工作流之前,首先拆解出最终想要结果的结构,具体有哪些元素:这个图片拆解后,一共由以下这8个元素构成:
- 元素1:描述词1
- 元素2:描述词1的三条解释
- 元素3:描述词2
- 元素4:描述词2的三条解释
- 元素5:描述词1相关的图片
- 元素6:描述词2相关的图片
- 元素7:固定文本“改为”
- 元素8:描黑色边框(上下各一个)
![图片[3]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/89d3d4bf-1af7-409e-ad08-9fe1584a8f1d-1024x768.png)
拆解完之后是不是很清晰了?下一步确定每个元素如何生成即可:
- 元素1-4:用大模型生成同类风格文案
- 元素5-6:根据大模型输出的描述词文案,使用图像生成绘画模型输出对应的图片
- 元素7-8:固定文本和图框,所有模板通用,直接输入上传即可
生成所有所需要的元素之后,通过画板功能,将所有元素按照需求进行图片位置、文字大小、字体等格式排版即可
二、工作流流程设计
有了第一步的图片元素拆解和各元素的生成方式,接下来就知道如何去设计一个工作流来实现各元素的生成了
以下是工作流详细流程、节点和输出内容的流程图:
![图片[4]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/57b54f70-bbf3-432d-8322-067ee09d4048-894x1024.png)
三、工作流详细节点搭建过程
先来看下最终的完整工作流节点:
![图片[5]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/feac5684-a81e-46a7-8484-a387eebc2671-1024x465.png)
下面演示每个节点详细的搭建方法
1.开始节点
- 变量名:input(自己定义即可)
- 类型选择:String
![图片[6]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/0ddf5037-a1c6-4202-8adf-b1276a1fd3f0-1024x328.png)
2.生成所有文案(大模型节点)
- 模型:豆包·通用模型·pro(pro模型效果较好,也可以尝试其他模型)
- 输入:参数名:input;变量值:选择开始节点的参数input(开始节点输入后会直接传到这里)
- 系统提示词:这个是大模型中比较重要的一部分,用来让大模型输出我们想要的内容,大模型提示词的好坏直接决定输出内容的质量,优秀的提示词给出的结果效果会更好
![图片[7]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/3e7d7754-62e3-48ce-b6cd-9360f705d7aa-1024x528.png)
输出内容效果举例:原表述:“不会说话”;原描述:直接陈述,语气平淡,缺乏形象感;改进后的表述:“精装脑子毛坯嘴”;改进后的描述:幽默风趣,形象生动,暗含对装修的熟悉感
- 输出:这里需要输出4个变量,变量名对应第一步拆解中的4个文案的元素(元素1:描述词1;元素2:描述词1的三条解释;元素3:描述词2;元素4:描述词2的三条解释)
- 变量类型:均为数组Array<String>(用于批量生成图片,每一个变量会生成一个数组,不熟悉数组概念的不用担心,设置参数运行一下就知道啦~)
![图片[8]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/a11acc22-9988-4430-88eb-8f8fe8597a22-1024x571.png)
3.循环体(批量出图作用)
- 这里重点讲一下循环体的作用,工作流中增加循环体的主要目的是为了能够批量生图,一次可以直接生成多张图片(如果不使用循环体,一次只能输出1张图片)
- 第2个节点(生成所有文案)中,可以设置批量生成多组文案,输出的数组结果传到循环中之后,循环体会把所有数组循环执行一遍(假如生成3组文案,那循环体就会重复执行3次,输出3个结果)
- 这个循环体中,前3个节点均有两个分支,是因为最终需要的图片是分上下两部分,而且两部分的元素基本一致,所以设计了两个分支来同步进行,两个分支分别进行上下两部分图片提示词的输出、图片生成、抠图这3个流程
![图片[9]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/e13533d6-7d67-4afa-a456-ced99388ff14-1024x378.png)
以下是循环体参数的设置:
- 循环类型:选择使用数组循环(根据循环数组的数量进行循环,前一个节点中大模型生成几组数组就循环几次)
- 循环数组:这里的参数值引用的便是生成所有文案节点中输出的数组;
- 输出:参数值选择画板的[data] * n Image(循环体中最终输出的是画板所输出的图片,所以这里输出直接引用画板输出的图片)
![图片[10]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/f7eb7eae-d302-4e45-aef0-1c501daba2ca.png)
以上就是整个循环体结构外部的设置,接下来按顺序演示下循环体内部的节点(内部前3个节点上下两个分支功能和作用相同,同时生成梗图中上下两部分的图片)
4.根据文案写绘画提示词(大模型节点)
- 模型:选豆包通用pro
- 输入:选择循环体循环数组中的【描述词1】的参数(根据描述词,让大模型理解、生成对应的绘画提示词)
- 系统提示词:主要目的是让大模型根据文案内容生成跟描述词相关的图片的提示词
- 输出:选择string类型(输出绘画提示词)
大模型效果举例:输入描述词文案:我来了输出绘画提示词:红色的简笔人物,身体前倾,单脚大步前迈,手臂大幅后摆,脸上有表示焦急的简单线条,背景为纯白色。
5.根据提示词画图(图像生成节点)
- 模型:选择通用
- 比例:根据自己需求选择即可
- 参考图:通用模型可以选择形象一致参考模型,可以上传一张类似图片作为参考,这样出图风格与参考图更接近
- 输入:变量值选择上一个节点输出的参数即可(这里输入提示词,进行画图)
- 提示词:正向提示词填输入的参数名即可(这里直接引用输入中的提示词),负向提示词可以输一些图片不想出现的内容(类似midjourney等ai绘图的提示词)
![图片[11]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/3b6d4993-0536-4abe-a4bb-0557d6a5d2d7-732x1024.png)
6.图片抠图处理(抠图插件)
- 输入:上传图选择上个节点输出的图片,输出图选择透明背景图即可;主要目的是处理生成的图片,保持统一透明背景
![图片[12]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/6e369a9e-7c5e-46b4-960b-401e3eb8ebb0.png)
7.画板节点
- 元素设置:这里是把最终图片中所需要的所有元素按照自己设计的格式进行排版,添加以上节点生成的元素(文案和图片)
- 画板编辑:把导入的元素根据需求对图片和文字大小、位置进行排版编辑
![图片[13]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/d1c1b55b-3155-4895-baf4-b6672121a7d2-894x1024.png)
8.结束节点
- 输出变量:参数值选择循环体中输出的图片参数即可
![图片[14]-coze案例-小红书爆款趣味表达梗图工作流](https://www.zhidaoabc.com/wp-content/uploads/2025/03/115e6eee-37cf-42f3-9f16-54312aff269a.png)
以上就是【小红书趣味表达梗图】工作流搭建的详细过程,看完是不是了解扣子工作流搭建的基础思路和流程呢?
这个思路的工作流不止是可以批量制作这类爆款梗图,还有爆款“鲁迅”图文等更多形式的内容都可以用这个思路来搭建!












暂无评论内容